Nazrin
Computer engineer here. I think physically swappable CPUs could be physically doable. You would have something like an SD card slot and just be able to click it in and out.
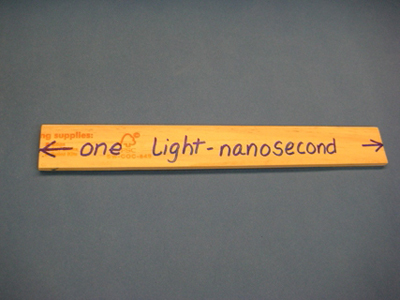
The main problem is the speed of electricity. Electricity moves about as fast as light does, but there's a problem. Meet the light nanosecond. The distance light travels in a nanosecond:

It's 6mm less than a foot. If you have a processor running at 4GHz, the pulse of the clock is going to be low for an 8th of a foot and high for an 8th of a foot. You run into issues where the clock signal is low on one side of the chip and high on the other side of the chip if the chip is too big. And that's saying nothing of signals that need to get from one side of the chip and back again before the clock cycle is up.
When you increase the distance between the CPU and the things it is communicating with, you run into problems where maybe the whole wire isn't at the same voltage. This can be solved by running more wires in parallel, but then you get crosstalk problems.
Anyway, I'm rambling. Main problem with multiple CPUs not on the same chip: by far the fastest thing in a computer is the GPU and the CPU. Everything else is super slow and the CPU/GPU has to wait for it. having multiple CPUs try to talk to the same RAM/Harddrive would result in a lot of waiting for their turn.
It's cheaper and a better design to put 24 cores in one CPU rather than have 12 cores in two CPUs.
Most things are still programmed like they are single thread and most things we want computers to do are sequential and not very multi-threadable.
The keyword you need to look for is "temporally stable".
What you are describing is a bit of an oxymoron. The ideal of truly supporting free speech is that you are not removing anything.
sure, you can move the line back, but where the line between remove and don't remove is is extremely arbitrary.
I think, instead, you should ask yourself what you are actually looking for and find a place that has that.
Left click the tampermonkey icon. Click "Create a new script". Paste in the code. press ctrl-s.
" .d-inline img{",
" max-height: 2em !important; ",
" max-width: 2em !important; ",
" object-fit: scale-down !important; ",
" }"
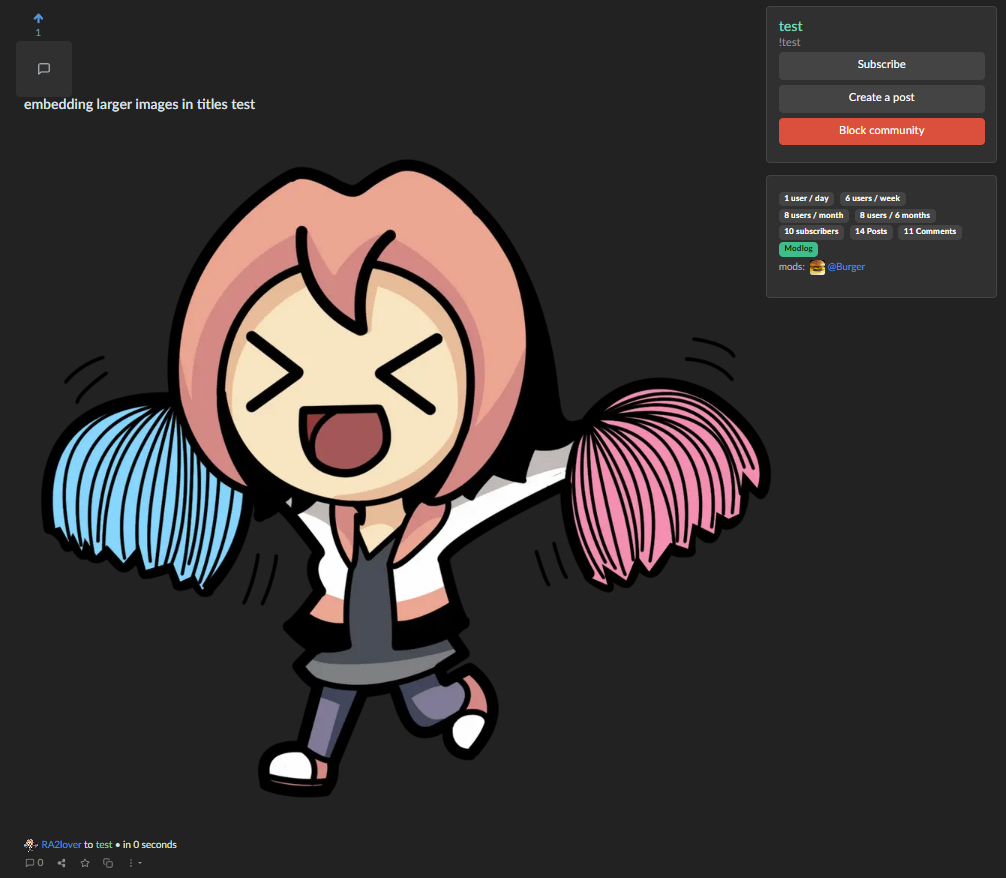
Due to markdown, images can be embedded into titles. There's no limit to how big the images can be. This piece of code limits the size to the original size or 2x the text height, whichever is smaller.
before:

after:

Credit to @RA2lover https://burggit.moe/post/92409
like so:
NSFW LOLI

I feel like there should be a better way to do this, but I'm adding:
var vids = document.getElementsByTagName("video");
for (var i = 0; i < vids.length; i++) {
vids[i].setAttribute("loop", "true");
}
window.addEventListener('click', function() {
var vids = document.getElementsByTagName("video");
for (var i = 0; i < vids.length; i++) {
vids[i].setAttribute("loop", "true");
}
}, false);
So that videos get the loop attribute when you load a page like https://shota.nu/ss/m5h4pn2n.webm and when you click to expand an image like clicking the ▶ on https://burggit.moe/post/86930
I'd say red, pink, or light blue.
I find it interesting contrasting the comments in that thread: https://vlemmy.net/post/586298
With this thread: https://vlemmy.net/post/583052
It's interesting how the tone of the post changes the tone of the comments.
Videos tend to still be over stretched:

So I'm adding
" .embed-responsive-item {",
" max-height: 90vh;",
" width: auto;",
" max-width: 100%;",
" }",
So that videos at least attempt to show at their native resolution:
I'm unsure if I should do the same to images.