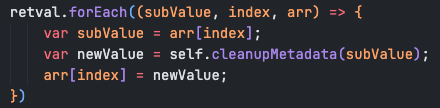
Trivially, could also just be a retVal.map(self.cleanupMetadata)
Programming Horror
Welcome to Programming Horror!
This is a place to share strange or terrible code you come across.
For more general memes about programming there's also Programmer Humor.
Looking for mods. If youre interested in moderating the community feel free to dm @Ategon@programming.dev
Rules
- Keep content in english
- No advertisements (this includes both code in advertisements and advertisement in posts)
- No generated code (a person has to have made it)
Credits
But it can't! (Maybe)
calling map(obj.func) will pass func but won't set the this parameter correctly. If the called method uses this you will have a bad time.
The code you actually want would be retval.map(v => self.cleanupMetadata(v)) or the old-skool retval.map(self.cleanupMetadata.bind(self)).
Also the first version reuses the Array which may be important, but even if not will likely result in better performance. (Although this is likely mitigated by making the array polymorphic depending on the return type of cleanupMetadata and the overhead of forEach vs map.)
Wow, isn't JS a great language.
Entire block could literally be replaced with arr[index] = self.cleanupMetadata(subValue).
What about figuratively?
Figuratively the block could be replaced with a roll of duct tape and some chewing gum.