this post was submitted on 21 Jan 2024
176 points (92.7% liked)
memes
10304 readers
2769 users here now
Community rules
1. Be civil
No trolling, bigotry or other insulting / annoying behaviour
2. No politics
This is non-politics community. For political memes please go to !politicalmemes@lemmy.world
3. No recent reposts
Check for reposts when posting a meme, you can only repost after 1 month
4. No bots
No bots without the express approval of the mods or the admins
5. No Spam/Ads
No advertisements or spam. This is an instance rule and the only way to live.
Sister communities
- !tenforward@lemmy.world : Star Trek memes, chat and shitposts
- !lemmyshitpost@lemmy.world : Lemmy Shitposts, anything and everything goes.
- !linuxmemes@lemmy.world : Linux themed memes
- !comicstrips@lemmy.world : for those who love comic stories.
founded 1 year ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments

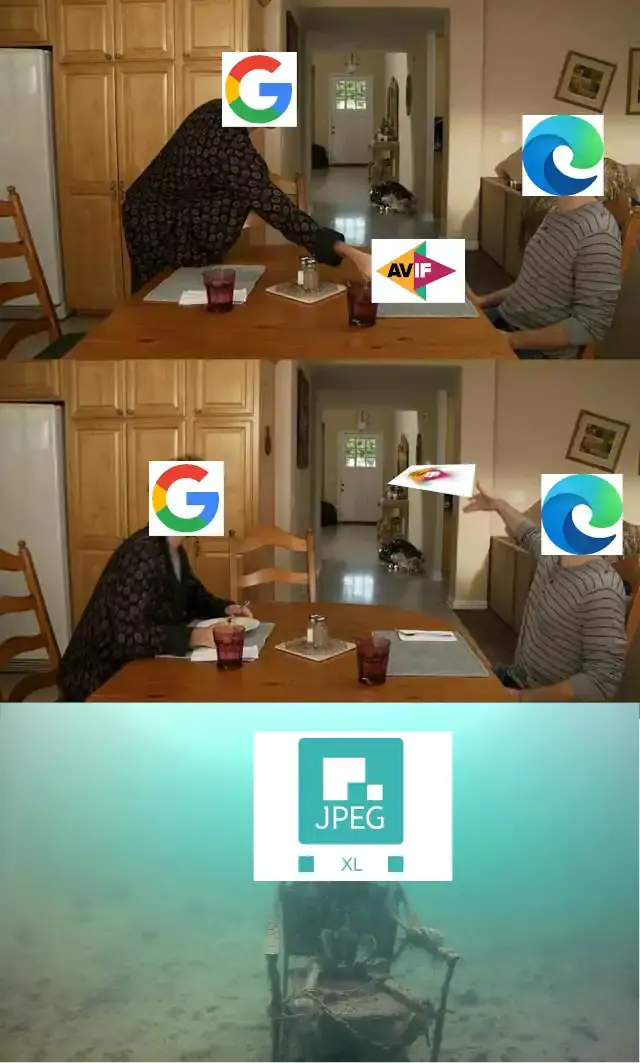
Discussion thread: What's your favourite image format and why?
WebP cause small size, can be transparent, can be animated, can use either loseless and lossy compression. Also it pisses of many people which is funny to me.
If you want to piss people off, support JPEG XL
Every time you mention it, ~~Google shills~~ WebP supporters come out of the woodworks to do their song and dance!
I''m working on a website right now, trying to choose which image format to use. I think I'm gonna store both webp and AVIF versions on the server, and have Javascript figure out which format is best for the browser automatically (for images that have to be loaded with Javascript anyway).If I have time, I might even try detecting if JXL is supported via third-party extension and using that too.
Please don't- HTML has native image fallback functionality https://www.w3schools.com/TAGS/tag_picture.asp
edit
lemmy swallowed my codeblock, take this instead
https://stackoverflow.com/questions/71719254/correct-way-to-display-an-img-fallback
edit
Thanks for the info! I was already suspecting that this could be done without JS, just didn't know how.